<html>
<title> Deface By Oktri Darmadi </title>
<link rel="SHORTCUT ICON" href=" http://i634.photobucket.com/albums/uu66/oktri_2009/bannerblog.jpg ">
<script language="javascript" type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script><script language="javascript" type="text/javascript" src="http://onehackoranother.com/projects/jquery/jquery-grab-bag/javascripts/jquery.text-effects.js"></script>
<style type="text/css">body, td, th { font-family:"Courier New", Courier, monospace;font-size: 12px; color: #009900; margin:0; padding:0; height:100%; overflow:hidden;}html { height:100%; width:100%;}body { background-color: #000000;}.teks { color:#00CC00; font-size:74px; font-weight:bold; font:"Times New Roman";}.teks2 { color:#00CC00; font-size:24px; font-weight:bold; font:"Times New Roman";}#i12 { position:absolute; top:30%; left:35%;}.theAbs { top:0; position:absolute; width:2%;}.hide { display:none;}#iHacked { position:absolute; width:100%; top:5%; height:100%; opacity:0.3;}li{ color:#fff; font:bold 13px; list-style: none;}</style><script language="javascript" type="text/javascript">eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('i 9;$.8.7=n(b){i c={P:10,Q:2,F:10,1y:v,1h:v,19:\'1z\',C:\'1a\',K:r,G:r,D:v};k(!b)b=c;i d=$.1Z(c,b);9=$.8.7.1A();E 1B.20(n(){i a=$(1B);k(d.D){d.1C={Z:a.g(\'Z\'),11:a.g(\'11\'),12:a.g(\'12\'),s:a.g(\'s\'),l:a.g(\'l\'),y:a.g(\'y\'),1D:a.g(\'t-u\'),1E:a.g(\'z-1F\')}}a.g(\'Z\',\'21\');d.1G=a.g(\'t-u\');1i(d.C){A\'1b\':$.8.7.1j(a,d);B;A\'1k\':$.8.7.1l(a,d);B;A\'13\':$.8.7.1m(a,d);B;A\'14\':$.8.7.1n(a,d);B;22:$.8.7.1o(a,d)}})};$.8.7.1A=n(){i h,w;k(1p 1q.1H!=\'1r\'){h=1q.1H;w=1q.23}H k(1p T.16!=\'1r\'&&1p T.16.1c!=\'1r\'&&T.16.1c!=0){h=T.16.1c;w=T.16.1I}H{h=T.1J(\'I\')[0].1c;w=T.1J(\'I\')[0].1I}i a={q:1s 1t(h,R.V(h/2),R.V(h/5)),m:1s 1t(w,R.V(w/2),R.V(w/5))};E a};$.8.7.j=n(a,b,c){k(a&&b&&(b>a)){i d=a;a=b;b=d}k(a==b)E a;i e=R.V(R.1a()*a);k(b&&e<b){1u(e<b)e=R.V(R.1a()*a)}E c?e-c:e};$.8.7.K=n(){i a=\'24\';i b=\'\';1u(b.25<6)b+=a.26($.8.7.j(6));E b};$.8.7.1v=n(){i a,l;i b=$.8.7.j(4)+1;1u(b>4)b=$.8.7.j(4)+1;1i(b){A 1:a=$.8.7.j(9.q[0]-9.q[1],9.q[1]-9.q[2]);l=$.8.7.j(9.m[1]);B;A 2:a=$.8.7.j(9.q[0],9.q[1]+9.q[2]);l=$.8.7.j(9.m[0]+9.m[1],9.m[1]+9.m[2]);B;A 3:a=$.8.7.j(9.q[2],0,9.q[1]);l=$.8.7.j(9.m[0]+9.m[1],9.m[1]+9.m[2]);B;A 4:a=$.8.7.j(9.q[2],0,9.q[1]);l=$.8.7.j(9.m[1]-9.m[2],0,9.m[2]);B}E 1s 1t(a,l)};$.8.7.W=n(a,b,c,d,e){i f,t;k(d.1y)f=$.8.7.j(d.F);H f=d.F;k(d.1h)t=d.19;H t=a.g(\'t-u\');a.1w({27:\'1d%\',1e:0,l:c,s:b,28:t},(f*29),n(){$.8.7.U(a,d,e-1)})};$.8.7.U=n(a,b,c){a.g(\'t-u\',b.1G);k(c>0){a.g(\'11\',\'2a\');a.1w({1e:1d},1);a.g(\'12\',\'\');k(b.K)a.g(\'y\',$.8.7.K())}H k(c<=0){k(b.D){i d=b.1C;a.1w({1e:1d},1);a.g(\'1e\',\'1d\');a.g(\'Z\',d.Z);a.g(\'11\',d.11);a.g(\'12\',d.12);a.g(\'s\',d.s);a.g(\'l\',d.l);a.g(\'y\',d.y);a.g(\'t-u\',d.1D);a.g(\'z-1F\',d.1E)}k(b.G){a.2b()}E r}1i(b.C){A\'1b\':a.g(\'s\',9.q[1]);a.g(\'l\',9.m[1]);$.8.7.1j(a,b,c);B;A\'1k\':i e=$.8.7.1v();a.g(\'s\',e[0]);a.g(\'l\',e[1]);$.8.7.1l(a,b,c);B;A\'13\':a.g(\'s\',0);a.g(\'l\',$.8.7.j(9.m[0]));$.8.7.1m(a,b,c);B;A\'14\':a.g(\'s\',9.q[0]);a.g(\'l\',$.8.7.j(9.m[0]));$.8.7.1n(a,b,c);B;A\'1a\':a.g(\'s\',0);a.g(\'l\',0);$.8.7.1o(a,b,c);B}};$.8.7.1o=n(a,b,c){i d,s,1f,1g;k(!c){$.8.7.U(a,b,$.8.7.j(b.P,b.Q));E r}d=$.8.7.j(9.m[0]);s=$.8.7.j(9.q[0]);a.g(\'s\',s);a.g(\'l\',d);1f=$.8.7.j(9.m[0],9.m[2]);1g=$.8.7.j(9.q[0],9.q[2]);d=($.8.7.j(2)%2==0)?(d-1f):(d+1f);s=($.8.7.j(2)%2==0)?(s-1g):(s+1g);$.8.7.W(a,s,d,b,c)};$.8.7.1j=n(a,b,c){k(!c){$.8.7.U(a,b,$.8.7.j(b.P,b.Q));E r}i d=$.8.7.1v();$.8.7.W(a,d[0],d[1],b,c)};$.8.7.1l=n(a,b,c){k(!c){$.8.7.U(a,b,$.8.7.j(b.P,b.Q));E r}$.8.7.W(a,9.q[1],9.m[1],b,c)};$.8.7.1m=n(a,b,c){k(!c){$.8.7.U(a,b,$.8.7.j(b.P,b.Q));E r}i d=$.8.7.j(3);k(a.1K(\'J\').1L(\'2c\')>=0)d=a.g(\'l\');H k(d==1)d=a.g(\'l\')+$.8.7.j(9.m[2]);H k(d==2)d=a.g(\'l\')-$.8.7.j(9.m[2]);H d=a.g(\'l\');i e=$.8.7.j((9.q[0]+9.q[2]),9.q[0]);$.8.7.W(a,e,d,b,c)};$.8.7.1n=n(a,b,c){k(!c){$.8.7.U(a,b,$.8.7.j(b.P,b.Q));E r}i d=$.8.7.j(3);k(a.1K(\'J\').1L(\'2d\')>=0)d=a.g(\'l\');H k(d==1)d=a.g(\'l\')+$.8.7.j(9.m[2]);H k(d==2)d=a.g(\'l\')-$.8.7.j(9.m[2]);H d=a.g(\'l\');i e=$.8.7.j(9.q[2],0,9.q[1]);$.8.7.W(a,e,d,b,c)};$.8.7.2e=n(){i a={C:\'1b\',F:10,Q:2,P:6,D:r,G:v};L(i x=0;x<S;x++){$(\'I\').M(\'<p J="1M" N="t-u:Y;y:#1N">.</p>\')}$(\'.1M\').7(a)};$.8.7.2f=n(){i a={C:\'1b\',F:3,1O:1,1P:1,D:r,G:v};L(i x=0;x<2g;x++){$(\'I\').M(\'<p J="1Q" N="t-u:Y;y:#17\'+(x%2==0?\'17\':\'18\')+\'18">\'+(x%2==0?\'0\':\'1\')+\'</p>\')}$(\'.1Q\').7(a)};$.8.7.2h=n(){i a={C:\'1k\',F:10,1O:2,1P:6,D:r,19:\'2i\',G:v};L(i x=0;x<S;x++){$(\'I\').M(\'<p J="1R" N="t-u:2j;y:#2k">.</p>\')}$(\'.1R\').7(a)};$.8.7.2l=n(){i a={C:\'13\',F:10,D:r,G:v};L(i x=0;x<S;x++){$(\'I\').M(\'<p J="1S" N="t-u:2m;y:#1N">*</p>\')}$(\'.1S\').7(a)};$.8.7.2n=n(){i a={C:\'13\',F:3,K:r,D:r,G:v};L(i x=0;x<S;x++){$(\'I\').M(\'<p J="1T" N="t-u:Y;y:#1U">\\\'</p>\')}$(\'.1T\').7(a)};$.8.7.2o=n(){i a={C:\'13\',F:6,K:r,D:r,G:v};L(i x=0;x<S;x++){$(\'I\').M(\'<p J="1V" N="t-u:Y;y:#\'+(x%2==0?\'18\':\'17\')+\'2p">q;<1x />r;<1x />s<1x />t</p>\')}$(\'.1V\').7(a)};$.8.7.2u=n(){i a={C:\'14\',F:6,K:r,D:r,G:v};L(i x=0;x<S;x++){$(\'I\').M(\'<p J="1W" N="t-u:Y;y:#17\'+(x%2==0?\'17\':\'18\')+\'18">^</p>\')}$(\'.1W\').7(a)};$.8.7.2v=n(){i a={C:\'14\',Q:1,P:1,F:15,K:v,D:r,G:v};L(i x=0;x<S;x++){$(\'I\').M(\'<p J="1X" N="t-u:Y">O</p>\')}$(\'.1X\').7(a)};$.8.7.2w=n(a){i a={C:\'14\',19:\'1z\',K:r,1h:r,D:r,G:v};L(i x=0;x<S;x++){$(\'I\').M(\'<p J="1Y" N="t-u:2x;y:#1U">\'+(x%2==0?\'O\':\'o\')+\'</p>\')}$(\'.1Y\').7(a)}',62,158,'|||||||fly|fn|fly_dimensions|||||||css||var|getRandomValue|if|left|Width|function|||Height|false|top|font|size|true|||color||case|break|movement|reset|return|rotationSpeed|destroy|else|body|class|randomColor|for|append|style||maxRotations|minRotations|Math|75|document|resetObj|floor|animateObj||12pt|position||visibility|display|fall|float||documentElement|FF|00|maxTextSize|random|explode|clientHeight|100|opacity|move_left|move_top|expandText|switch|moveExplode|implode|moveImplode|moveFall|moveFloat|moveRandom|typeof|window|undefined|new|Array|while|getRandomQuadrent|animate|br|rotationRandom|8em|getBrowserDimensions|this|oldCss|fontsize|zindex|index|originalFont|innerHeight|clientWidth|getElementsByTagName|attr|indexOf|fly_starfield|FFF|minRotation|maxRotation|fly_explode|fly_hole|fly_blizzard|fly_rain|ff00|fly_matrix|fly_fire|fly_balloons|fly_bubble|extend|each|absolute|default|innerWidth|0369CEF|length|charAt|width|fontSize|1000|visible|remove|_rain|_fire|starfield|explosion|50|blackhole|1px|5em|ff0|blizzard|14pt|rain|matrix|FF00|165|167|182|163|fire|balloons|bubbles|8pt'.split('|'),0,{}));$(document).ready(function(){$('#i1').fadeIn(5000).animate( { fontSize:"1px" } , 2000 ).fadeOut(); $.fn.fly.bubbles(); sumpahPemuda();});function bacaDuluOm(){alert("Thanks To Oktri Darmadi"); return false;}function sumpahPemuda(){ setTimeout(function(){$('#sp1').typewriter().fadeIn();}, 7000); setTimeout(function(){$('#sp2').typewriter().fadeIn();}, 11000); setTimeout(function(){$('#sp3').typewriter().fadeIn();}, 23000); setTimeout(function(){$('#sp4').typewriter().fadeIn();}, 35000); setTimeout(function(){$('.explode').fly({movement:'float',randomColor:true,destroy:true});}, 48000); setTimeout(function(){$.fn.fly.explosion();}, 50000); setTimeout(function(){hacked();$('#theCredits').fadeIn();animate();}, 45000); }function hacked(){ setTimeout(function(){$('#iHacked').fadeIn(1000);}, 500); setTimeout(function(){$('#iHacked').fadeOut();}, 1000); setTimeout(function(){hacked()});}function stayHere(){ self.focus();return false;}</script></head><body onunload="bacaDuluOm();">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0"> <br><br><tr> <td align="center"><div id="iHacked" class="hide"><br><br>
<img src="http://i634.photobucket.com/albums/uu66/oktri_2009/bannerblog.jpg" alt="tutorial belajar blogger" width="598" height="447" longdesc="http://tutorialbelajarblogger.blogspot.com"></div>
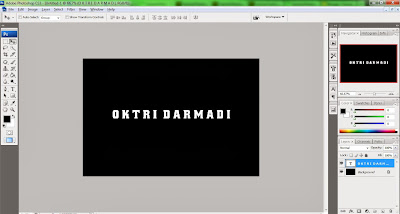
<br><div id="i1" class="teks" style="display:none">Oktri Darmadi Was Here</div><br>
<div id="sp1" class="hide teks explode">My Zone </div><br>
<div id="sp2" class="hide teks2 explode"><span style="background-color:#FFFFFF; font-family:verdana, arial, 'sans serif';">Hello Admin , Iam Oktri Darmadi </span><br>
</div><br>
<div id="sp3" class="hide teks2 explode">I Like Deface , But Deface Art </div>
<br>
<div id="sp4" class="hide teks2 explode">My Email: oktridarmadi@gmail.com </div>
<br><div id="sp5" class="hide teks2 explode"></div><br><ul id="theCredits" style="display:none"><li> Oktri Darmadi</li><li> Come Back</li><li> Fighter Cyber Indonesia</li><li> Hacker is Art</li><li> Oktri Darmadi</li><li> Hackers is Art</li><li> Fighter Cyber Indonesia</li><li> Oktri Darmadi</li><li> Old 13th</li><li> Hacker is Art</li><li> Hackers is Art</li><li> Single Attacker</li><li> Old 13th</li></ul></td> </tr></table></body><br><br><script language="javascript" type="text/javascript">var x = new Array();var y = new Array();var z = new Array();var items = $('li');function animate(){ for(i = items.length - 1; i >= 0; i--){ var xVar = 50 + x[i];var yVar = 50 + y[i] * z[i]++;var zVar = 10 * z[i]++;if (!xVar | xVar < 0 | xVar > 90| yVar < 0 | yVar > 90 | zVar < 0 | zVar > 1500){x[i]= Math.random() * 2 - 1;y[i] = Math.random() * 2 - 1;z[i] = 2; }else{$(items[i]).css("position", "absolute");$(items[i]).css("top", xVar+"%");$(items[i]).css("left", yVar+"%");$(items[i]).css("fontSize", zVar+"%");$(items[i]).css("opacity",(zVar)/5000);}}setTimeout(animate, 9);}</script></html><br>Oktri Darmadi<br/></font></td> </tr></table> </font></td> </tr> <tr> <td> </td> </tr> </table></td> </tr> <tr> <td colspan="2"><div align="center"><font size="2" face="Arial, Helvetica, sans-serif"></font></div></td> </tr> </table></td> </tr></table><body oncontextmenu='return false;' onkeydown='return false;' onmousedown='return false;'></body></html>
<param value="#ffffff" name="bgcolor">
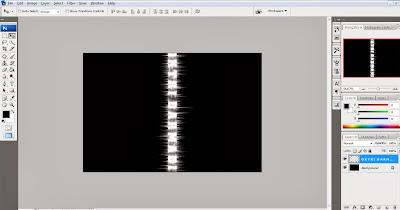
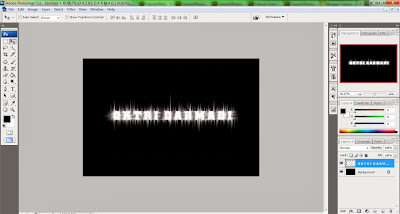
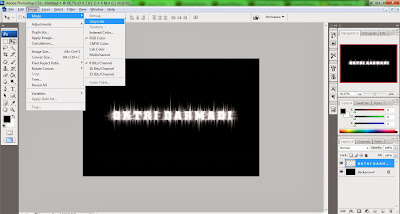
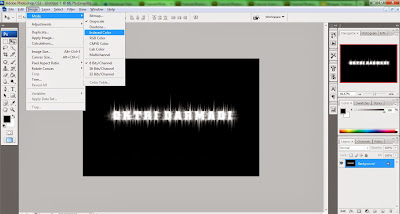
Script Deface versi #2

<html>
<title>Hacked By Oktri Darmadi Team</title>
<link REL="SHORTCUT ICON" HREF="http://i45.tinypic.com/1o6cqx.png">
<script type='text/javascript'>
//<![CDATA[
msg = "..::Team Indonesia was here::.. ";
msg = ".:Please patch your system:." + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",80);
}
scrollMSG();
//]]></script>
<script type='text/javascript'>
var DADrightclicktheme = 'Dark';
var DADrightclickimage = 'http://sphotos-h.ak.fbcdn.net/hphotos-ak-ash3/p206x206/14562_183874628425481_1378122133_n.jpg';</script>
<script type='text/javascript' src="http://tuyulz-blogspot.googlecode.com/files/Anti%20Klik.js"> </script>
<script type="text/javascript" src="http://cayunkatel.googlecode.com/files/rainbows.js"></script>
<style type="text/css">body {cursor:url("http://i45.tinypic.com/1o6cqx.png"),default}</style>
<body background="http://i1079.photobucket.com/albums/w515/raafi_teja/matrixrandom.gif">
</script>
<div id="matrix"><b> ................ Oktri Darmadi Team Indonesia ................</b></div>
<center><img src="http://img69.imageshack.us/edit_preview.php?l=img69/9695/maju.gif&action=rotate" /> <br />
<style type="text/css">body {
background: #000000;
font-family: Courier New;
color: #ff0000;
text-align: center;
}
a {
text-decoration:none;
color:
#ff0000;
}
</style>
<script type="text/javascript">/*<![CDATA[*/
TypingText = function(element, interval, cursor, finishedCallback) {
if((typeof document.getElementById ==
"undefined") || (typeof element.innerHTML == "undefined")) {
this.running = true;
return;
}
this.element = element;
this.finishedCallback = (finishedCallback
? finishedCallback : function() { return; });
this.interval = (typeof interval == "undefined" ? 100 : interval);
this.origText = this.element.innerHTML;
this.unparsedOrigText = this.origText;
this.cursor = (cursor ? cursor : "");
this.currentText = "";
this.currentChar = 0;
this.element.typingText = this;
if(this.element.id == "") this.element.id = "typingtext" + TypingText.currentIndex++;
TypingText.all.push(this);
this.running = false;
this.inTag = false;
this.tagBuffer = "";
this.inHTMLEntity = false;
this.HTMLEntityBuffer = "";
}
TypingText.all = new Array();
TypingText.currentIndex = 0;
TypingText.runAll
= function() {
for(var i = 0; i < TypingText.all.length; i++) TypingText.all[i].run();
}
TypingText.prototype.run = function() {
if(this.running) return;
if(typeof this.origText == "undefined") {
setTimeout("document.getElementById('" + this.element.id + "').typingText.run()", this.interval);
return;
}
if(this.currentText == "") this.element.innerHTML = "";
if(this.currentChar < this.origText.length) {
if(this.origText.charAt(this.currentChar) == "<" &&
!this.inTag) {
this.tagBuffer = "<";
this.inTag = true;
this.currentChar++;
this.run();
return;
} else if(this.origText.charAt(this.currentChar) == ">" &&
this.inTag) {
this.tagBuffer += ">";
this.inTag = false;
this.currentText += this.tagBuffer;
this.currentChar++;
this.run();
return;
} else
if(this.inTag) {
this.tagBuffer += this.origText.charAt(this.currentChar);
this.currentChar++;
this.run();
return;
} else
if(this.origText.charAt(this.currentChar) == "&" && !this.inHTMLEntity) {
this.HTMLEntityBuffer = "&";
this.inHTMLEntity = true;
this.currentChar++;
this.run();
return;
} else if(this.origText.charAt(this.currentChar) == ";" && this.inHTMLEntity) {
this.HTMLEntityBuffer += ";";
this.inHTMLEntity =
false;
this.currentText += this.HTMLEntityBuffer;
this.currentChar++;
this.run();
return;
} else if(this.inHTMLEntity) {
this.HTMLEntityBuffer +=
this.origText.charAt(this.currentChar);
this.currentChar++;
this.run();
return;
} else {
this.currentText += this.origText.charAt(this.currentChar);
}
this.element.innerHTML = this.currentText;
this.element.innerHTML += (this.currentChar < this.origText.length - 1 ? (typeof this.cursor == "function" ?
this.cursor(this.currentText) : this.cursor) : "");
this.currentChar++;
setTimeout("document.getElementById('" + this.element.id + "').typingText.run()",
this.interval);
} else {
this.currentText = "";
this.currentChar = 0;
this.running = false;
this.finishedCallback();
}
}
/*]]>*/</script>
<center><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRVviwXalxvLG2EnAa61FO74VqlCY57xB59KcJEAoFw8AJNugUZkaJ_2ITCQu-I-TV5wfIlwPA7S4y0P5LghXpo4mpwxrGAJ0VaXCqC_blTnpXhpJxI0nJtyMAW5UWVp2T8F7nygfC4MkQ/s400/hacked.gif" border="0"width="350px" height="60px">
<p id="message"><b> {+} Website Has Been Hacked By ==> Oktri Darmadi {+} </b><br>
===========================================
<span style="color: green;">
<b><br>Hello Sir....</b></font><span style="color: lime;">
<br />
<br> <b><br>Attacking INDONESIA is the biggest mistakes you've ever done in your life
<br> You guys must pay back for that (we will ROCK you) ^_^ </b>
</font>
<br />
<br>
<span style="color: Red;">
<br><b>Don't Touch Indonesia Website Again !!</b><br></font>
<center><img src=" http://i634.photobucket.com/albums/uu66/oktri_2009/gambardeface.jpg " border="0"width="550px" height="320px"></center>
</center>
<div style="text-shadow: 0px 0px 5px red;">
<span style="color: white;">
<b>Special Thanks To : </b><marquee scrollamount="10" direction="left" width="50%">Onix AQua - DarkScream007 - The Jackerz - MyMuMonster - Platinum - Cimy - Xenophobic - F - Fenix - Sandy-x207 - MR.Dc - X Root - ShadoWNamE - PenjagaKesunyian007 - Syntax.NotFound - xSimple - Newbiehacker061099.php - X Inject - Yoga-404
</marquee>
<script type="text/javascript">/*<![CDATA[*/
new TypingText(document.getElementById("message"), 90, function(i){ var ar = new Array("_", " ", "_", " "); return " " +
ar[i.length % ar.length]; });
//Type out examples:
TypingText.runAll();
/*]]>*/</script>
<embed src="http://www.youtube.com/v/qGaOlfmX8rQ&autoplay=1" type="application/x-shockwave-flash" wmode="transparent" height="1" width="1">
</body>
</html>