 Untuk menambah keindahan postingan pada blog, serta untuk menguatkan kandungan isi blog tentu saja harus dilengkapi dengan gambar. Nah untuk menambahkan gambar kehalaman blog kita harus memahami prinsip dasarnya. Apakah prinsip yang paling mendasar tersebut ? Format gambar yang direkomendasikan untuk halaman blog haruslah berformat .jpg, .png dan .gif. Sedangkan untuk format lain seperti, .bmp tidaklah dianjurkan, karena memiliki kapasitas file yang besar sehingga proses loading akan makin lambat. Jika telah memahami prinsipnya, berikutnya adalah bagaimana cara memasukkannya kedalam halaman blog.
Untuk menambah keindahan postingan pada blog, serta untuk menguatkan kandungan isi blog tentu saja harus dilengkapi dengan gambar. Nah untuk menambahkan gambar kehalaman blog kita harus memahami prinsip dasarnya. Apakah prinsip yang paling mendasar tersebut ? Format gambar yang direkomendasikan untuk halaman blog haruslah berformat .jpg, .png dan .gif. Sedangkan untuk format lain seperti, .bmp tidaklah dianjurkan, karena memiliki kapasitas file yang besar sehingga proses loading akan makin lambat. Jika telah memahami prinsipnya, berikutnya adalah bagaimana cara memasukkannya kedalam halaman blog.
Lalu klik tombol Choose files. Carilah gambar yang ingin disisipkan pada komputer rekan-rekan. Klik tombol Open untuk memasukkannya. Tampilan akan berubah menjadi seperti dibawah ini :

Kemudian klik tombol Add selected. Gambar akan masuk kedalam postingan.

Aturlah opsi untuk gambar. Pilih ukuran gambar pada tulisan Small, Medium, Large, X-Large atau Original size. Lalu pilih opsi peletakkan gambar pada tulisan Left, Center dan Right. Jika ingin menambahkan keterangan pada gambar, klik tulisan Add caption.
Hasil akhirnya kira-kira seperti gambar dibawah ini :


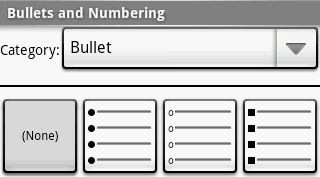
 Jika anda pernah menggunakan Microsoft Word tentu saja akan sangat mengenal dengan istilah bullet dan numbering. Pada blog, juga menggunakan istilah ini. Hanya saja cara menuliskannya berbeda.
Jika anda pernah menggunakan Microsoft Word tentu saja akan sangat mengenal dengan istilah bullet dan numbering. Pada blog, juga menggunakan istilah ini. Hanya saja cara menuliskannya berbeda.


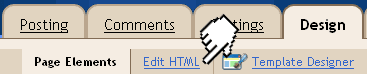
 Untuk menampilkan postingan yang hanya pada label tertentu, kita bisa memanfaatkan jasa LABEL pada blogspot. Sebagai contoh, saya memiliki blog yang dikelompokkan kedalam beberapa label, salah satunya berlabel
Untuk menampilkan postingan yang hanya pada label tertentu, kita bisa memanfaatkan jasa LABEL pada blogspot. Sebagai contoh, saya memiliki blog yang dikelompokkan kedalam beberapa label, salah satunya berlabel 

 Sebelumnya kita haruslah tahu dengan Istilah Label pada blog. Label merupakan pengelompokkan postingan kedalam kategori-kategori tertentu. Jika beberapa postingan diberikan label yang sama, maka artinya postingan tersebut termasuk kedalam kategori yang sama pula.
Sebelumnya kita haruslah tahu dengan Istilah Label pada blog. Label merupakan pengelompokkan postingan kedalam kategori-kategori tertentu. Jika beberapa postingan diberikan label yang sama, maka artinya postingan tersebut termasuk kedalam kategori yang sama pula.

 Hyperlink atau biasa dikenal dengan Link adalah sebuah kata, kalimat atau gambar yang mengarah kesebuah halaman atau alamat tertentu pada halaman web. Tujuan tersebut bisa mengarah ke halaman web itu sendiri, ke halaman lain dalam web tersebut atau juga ke alamat web lain.
Hyperlink atau biasa dikenal dengan Link adalah sebuah kata, kalimat atau gambar yang mengarah kesebuah halaman atau alamat tertentu pada halaman web. Tujuan tersebut bisa mengarah ke halaman web itu sendiri, ke halaman lain dalam web tersebut atau juga ke alamat web lain. Setelah anda berhasil
Setelah anda berhasil 



 Apakah Anda merasa bosan dengan kursor default pada blog anda? Jika iya, anda dapat merubahnya dengan mudah. Merubah kursor mouse pada blog berbeda dengan merubah kursor pada sistem operasi. Keunggulannya kursor pada blog bisa divariasikan, baik itu menggunakan format .cur, .ani maupun .gif.
Apakah Anda merasa bosan dengan kursor default pada blog anda? Jika iya, anda dapat merubahnya dengan mudah. Merubah kursor mouse pada blog berbeda dengan merubah kursor pada sistem operasi. Keunggulannya kursor pada blog bisa divariasikan, baik itu menggunakan format .cur, .ani maupun .gif. Klik kanan pada web browser memiliki fungsi yang cukup banyak. Diantaranya adalah mencopy teks, memblok sebagian teks, menyimpan gambar, mengambil url link, dll. Sebagian blogger sengaja mematikan fungsi ini untuk menghindari agar artikel dan gambarnya tidak bisa di copas alias copy + paste. Nah sobat blogger yang belum mengetahui triks ini tentu saja juga bisa menerapkannya pada blog sobat.
Klik kanan pada web browser memiliki fungsi yang cukup banyak. Diantaranya adalah mencopy teks, memblok sebagian teks, menyimpan gambar, mengambil url link, dll. Sebagian blogger sengaja mematikan fungsi ini untuk menghindari agar artikel dan gambarnya tidak bisa di copas alias copy + paste. Nah sobat blogger yang belum mengetahui triks ini tentu saja juga bisa menerapkannya pada blog sobat.