Pernahkah mendengar istilah Breadcrumb ? Bagi anda yang sudah lama melakukan blogging sudah tentu tau dengan istilah ini. Tetapi bagi yang baru, breadcrumb merupakan menu navigasi yang mempermudahkan pengunjung blog mengetahui posisinya dalam blog tersebut. Sehingga pengunjung blog dapat berpindah lokasi dari konten menuju home.
Breadcrumb juga berfungsi untuk menggambarkan struktur atau lokasi dari artikel yang dibacanya diblog. Biasanya breadcrumb diletakkan pada bagian atas header atau disebelah bawah header. Sebagai contoh bisa dilihat pada bagian atas judul artikel ini.
Bagaimana cara membuat breadcrumb pada blogspot ?
- 1. Login ke blogger anda.
- Klik DESIGN > Edit Html. Jangan lupa mem-backup template anda terlebih dahulu, kemudian klik Expand Widget templates.
- Lalu carilah kode berikut ini :
<b:include data='top' name='status-message'/>
Gantilah kode tersebut dengan kode dibawah ini<b:include data='top' name='status-message'/>
<b:include data='posts' name='breadcrumb'/> - Langkah berikutnya carilah kode dibawah ini :
<b:includable id='main' var='top'>
dan ganti dengan kode ini :<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
» Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Arsip untuk <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Semua posts
<b:else/>
<a expr:href='data:blog.homepageUrl'>Home</a> » Kategori <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'> - Berikutnya carilah kode :
]]></b:skin>
dan tambahkan kode ini diatasnya :.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
} - Simpan template anda, dan lihat hasilnya



















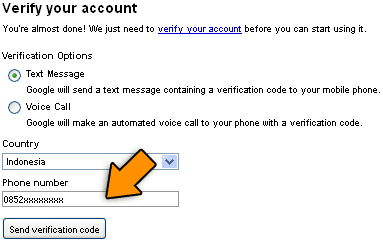
 Email tidak bisa lepas dari aktifitas kita di internet. Karena setiap kita menggunakan sesuatu hal seperti chating, blogging, mailing list, dll, pasti selalu ditanyakan alamat email anda. Apalagi sekarang lagi ngetrendnya facebook. Untuk bisa menggunakan layanan facebook, tentu saja kita harus memiliki email.
Email tidak bisa lepas dari aktifitas kita di internet. Karena setiap kita menggunakan sesuatu hal seperti chating, blogging, mailing list, dll, pasti selalu ditanyakan alamat email anda. Apalagi sekarang lagi ngetrendnya facebook. Untuk bisa menggunakan layanan facebook, tentu saja kita harus memiliki email.















 Sebenarnya informasi tentang cuaca diperlukan juga untuk diketahui. nah bagi sobat blogger yang ingin memasang widget informasi cuaca pada blognya, bisa mengikuti langkah-langkah dibawah ini.
Sebenarnya informasi tentang cuaca diperlukan juga untuk diketahui. nah bagi sobat blogger yang ingin memasang widget informasi cuaca pada blognya, bisa mengikuti langkah-langkah dibawah ini.
 Ada seikat pelangi di balik gerimismu
Ada seikat pelangi di balik gerimismu 

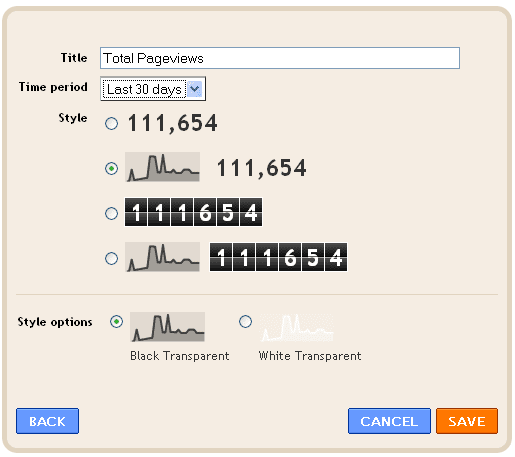
 Untuk mengetahui banyaknya pengunjung pada blog, kita dapat menambahkan widget statistik. Dengan menggunakan widget ini, pemilik dan pengunjung lain dapat melihat kepopularan dari blog tersebut. Sekarang blogger.com sudah menambahkan fitur tersebut sebagai widget standart dalam platformnya. Jika anda ingin melihat berapa banyaknya pengunjung pada blog, bisa menggunakan widget ini.
Untuk mengetahui banyaknya pengunjung pada blog, kita dapat menambahkan widget statistik. Dengan menggunakan widget ini, pemilik dan pengunjung lain dapat melihat kepopularan dari blog tersebut. Sekarang blogger.com sudah menambahkan fitur tersebut sebagai widget standart dalam platformnya. Jika anda ingin melihat berapa banyaknya pengunjung pada blog, bisa menggunakan widget ini.