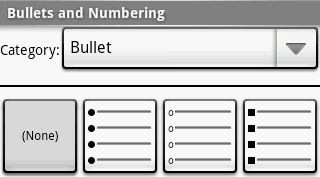
 Jika anda pernah menggunakan Microsoft Word tentu saja akan sangat mengenal dengan istilah bullet dan numbering. Pada blog, juga menggunakan istilah ini. Hanya saja cara menuliskannya berbeda.
Jika anda pernah menggunakan Microsoft Word tentu saja akan sangat mengenal dengan istilah bullet dan numbering. Pada blog, juga menggunakan istilah ini. Hanya saja cara menuliskannya berbeda.
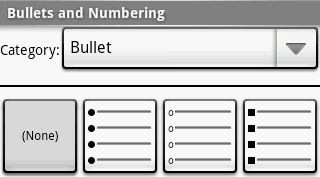
Secara umum daftar list dibagi menjadi 2, yaitu daftar list numbering atau biasa dikenal dengan ordered list. Dan daftar list yang kedua berupa bullet (simbol) atau biasa dikenal dengan unordered list.
Sebagai contoh silahkan dilihat bedanya dibawah ini :
Ordered List / Numbering
- Baris Pertama
- Baris Kedua
- Baris Ketiga
- Dan Seterusnya
Unordered List / Bullet
- Baris Pertama
- Baris Kedua
- Baris Ketiga
- Dan Seterusnya
Bagaimana cara menuliskannya pada HTML atau Blog ? Untuk menuliskannya kita harus berada pada mode HTML. Secara umum, bentuk penulisannya adalah sbb :
Ordered List / Numbering :
<ol>
<li>Baris Pertama</li>
<li>Baris Kedua</li>
<li>Baris Ketiga</li>
<li>Dan Seterusnya</li>
</ol>
Untuk menuliskan ordered list kita memulainya dengan TAG <ol></ol>. Dan untuk menuliskan baris isinya ditulis dengan tag <li>Teks Anda</li>
Unordered List / Bullet :
<ul>
<li>Baris Pertama</li>
<li>Baris Kedua</li>
<li>Baris Ketiga</li>
<li>Dan Seterusnya</li>
</ul>
Untuk menuliskan unordered list kita memulainya dengan TAG <ul></ul>. Dan untuk menuliskan baris isinya ditulis dengan tag <li>Teks Anda</li>
Diantara kedua list ini bisa disisipkan atau digabungkan menjadi bagian yang komplek, seperti contoh dibawah ini :
- Baris Pertama
- Baris Kedua
- Sub Baris Pertama
- Sub Baris Kedua
- Sub Sub Baris Pertama
- Sub Sub Baris Kedua
- Sub Baris Ketiga
- Baris Ketiga
Cara penulisannya adalah sebagai berikut :
<ol>
<li>Baris Pertama </li>
<li>Baris Kedua
<ul>
<li>Sub Baris Pertama </li>
<li>Sub Baris Kedua
<ol>
<li>Sub Sub Baris Pertama </li>
<li>Sub Sub Baris Kedua </li>
</ol>
</li>
<li>Sub Baris Ketiga </li>
</ul>
</li>
<li>Baris Ketiga </li>
</ol>

 Salah Satu keuntungan membuat blog pada Blogger, satu akun Google dapat digunakan untuk membuat banyak blog. Pada prinsipnya, kita dapat memiliki lebih dari satu blog dari akun yang sama. Jika anda ingin menambahkan blog baru, silahkan ikuti langkah-langkah berikut ini :
Salah Satu keuntungan membuat blog pada Blogger, satu akun Google dapat digunakan untuk membuat banyak blog. Pada prinsipnya, kita dapat memiliki lebih dari satu blog dari akun yang sama. Jika anda ingin menambahkan blog baru, silahkan ikuti langkah-langkah berikut ini :
 Sesuai dengan perkembangan teknologi masa kini, Al-qur’an pun dikemas dalam bentuk digital secara online. Hal ini akan memudahkan umat muslim untuk belajar membaca Al-Qur’an lengkap dengan memahami artinya, mendengarkan lapasnya sesuai dengan tajwid secara Online. Selain itu, Al-Quran digital ini juga bisa dipelajari per-surah. Sehingga akan memudahkan kita untuk membacanya.
Sesuai dengan perkembangan teknologi masa kini, Al-qur’an pun dikemas dalam bentuk digital secara online. Hal ini akan memudahkan umat muslim untuk belajar membaca Al-Qur’an lengkap dengan memahami artinya, mendengarkan lapasnya sesuai dengan tajwid secara Online. Selain itu, Al-Quran digital ini juga bisa dipelajari per-surah. Sehingga akan memudahkan kita untuk membacanya.





 Jika anda pernah menggunakan Microsoft Word tentu saja akan sangat mengenal dengan istilah bullet dan numbering. Pada blog, juga menggunakan istilah ini. Hanya saja cara menuliskannya berbeda.
Jika anda pernah menggunakan Microsoft Word tentu saja akan sangat mengenal dengan istilah bullet dan numbering. Pada blog, juga menggunakan istilah ini. Hanya saja cara menuliskannya berbeda.


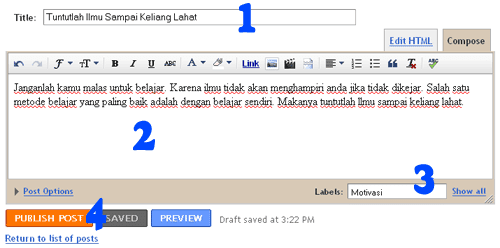
 Untuk menampilkan postingan yang hanya pada label tertentu, kita bisa memanfaatkan jasa LABEL pada blogspot. Sebagai contoh, saya memiliki blog yang dikelompokkan kedalam beberapa label, salah satunya berlabel
Untuk menampilkan postingan yang hanya pada label tertentu, kita bisa memanfaatkan jasa LABEL pada blogspot. Sebagai contoh, saya memiliki blog yang dikelompokkan kedalam beberapa label, salah satunya berlabel 

 Sebelumnya kita haruslah tahu dengan Istilah Label pada blog. Label merupakan pengelompokkan postingan kedalam kategori-kategori tertentu. Jika beberapa postingan diberikan label yang sama, maka artinya postingan tersebut termasuk kedalam kategori yang sama pula.
Sebelumnya kita haruslah tahu dengan Istilah Label pada blog. Label merupakan pengelompokkan postingan kedalam kategori-kategori tertentu. Jika beberapa postingan diberikan label yang sama, maka artinya postingan tersebut termasuk kedalam kategori yang sama pula.

 Hyperlink atau biasa dikenal dengan Link adalah sebuah kata, kalimat atau gambar yang mengarah kesebuah halaman atau alamat tertentu pada halaman web. Tujuan tersebut bisa mengarah ke halaman web itu sendiri, ke halaman lain dalam web tersebut atau juga ke alamat web lain.
Hyperlink atau biasa dikenal dengan Link adalah sebuah kata, kalimat atau gambar yang mengarah kesebuah halaman atau alamat tertentu pada halaman web. Tujuan tersebut bisa mengarah ke halaman web itu sendiri, ke halaman lain dalam web tersebut atau juga ke alamat web lain. Setelah anda berhasil
Setelah anda berhasil 



 Apakah Anda merasa bosan dengan kursor default pada blog anda? Jika iya, anda dapat merubahnya dengan mudah. Merubah kursor mouse pada blog berbeda dengan merubah kursor pada sistem operasi. Keunggulannya kursor pada blog bisa divariasikan, baik itu menggunakan format .cur, .ani maupun .gif.
Apakah Anda merasa bosan dengan kursor default pada blog anda? Jika iya, anda dapat merubahnya dengan mudah. Merubah kursor mouse pada blog berbeda dengan merubah kursor pada sistem operasi. Keunggulannya kursor pada blog bisa divariasikan, baik itu menggunakan format .cur, .ani maupun .gif. Klik kanan pada web browser memiliki fungsi yang cukup banyak. Diantaranya adalah mencopy teks, memblok sebagian teks, menyimpan gambar, mengambil url link, dll. Sebagian blogger sengaja mematikan fungsi ini untuk menghindari agar artikel dan gambarnya tidak bisa di copas alias copy + paste. Nah sobat blogger yang belum mengetahui triks ini tentu saja juga bisa menerapkannya pada blog sobat.
Klik kanan pada web browser memiliki fungsi yang cukup banyak. Diantaranya adalah mencopy teks, memblok sebagian teks, menyimpan gambar, mengambil url link, dll. Sebagian blogger sengaja mematikan fungsi ini untuk menghindari agar artikel dan gambarnya tidak bisa di copas alias copy + paste. Nah sobat blogger yang belum mengetahui triks ini tentu saja juga bisa menerapkannya pada blog sobat.